Join Us – Cleaning
File information and settings
Single pages: 700px width
Double pages: 1400px width
Resolution: 72 dpi (must be at 72dpi before inserting font)
File format: JPEG
Save Quality: 10
Filename format:
Full_Title_v01_ch01_01cover.jpg / 02back.jpg / 03insert.jpg / 04insert.jpg
Full_Title_v01_ch01_pg000.jpg
Example: Pet_wo_Kaimashou_v01_ch02_pg002.jpg / Pet_wo_Kaimashou_v01_extra_pg002.jpg
Single chapter: Full_Title_v01_ch01.zip
Multiple chapters: Full_Title_v01_ch01-04+extra.zip
Complete volume: Full_Title_v01_Complete.zip
*Do not use ampersands, or parentheses in file names to combine chapters. Use a dash for chapters and + sign for the extra. This is for technical compatibility reasons across operating systems and programs.
The [Dangerous_Pleasure] tag (or [DP] if the file name is already too long) will be added at the time of the release. Please do not add the DP tag to your zip file.
Editors are not responsible for credit pages.
General
There are two methods for scanlating:
1) Rotate -> Crop -> Resize -> Level -> Edit
2) Rotate -> Crop -> Level -> Resize -> Edit
If you run into leveling problems, I suggest using option 1. Resizing before leveling seems to squeeze the page texture together, which may leave you with less dust and it may make your screentones smoother.
There are two things I figure out after cropping.
1) Do I need to resize then level or can I level then resize?
2) Are the screentones and lines smooth if I just resize to 700px? Do I need to go to 75% first, then 700px? Or do I need to go to 95%, 85%, 75% and then finally 700px? Even then, will resizing before leveling fix any problems?
Always save and work on a .PSD file with your text layers still active. Keeping things in separate folders helps (RAW, Leveled, Resized, English (JPEG), English (PSD))
Keep your files! Going back to the original raws is a pain in the ass.
Rotating
First, choose the Move Tool (CTRL + V) and check the Show Bounding Box at the top if it’s not checked. Select all (CRTL + A). Move the mouse near the little squares at the corner of the image and you’ll see a curved arrow. Click and slightly move it left or right to rotate.
– Always rotate your files before you crop, resize and level them.
– Rotating the image too much will make it blurry.
– The most important panel lines to have straight are the ones along the edges and the longest lines. The outside vertical lines are the most important because they’re easily noticed while scrolling.
You can check straight lines by:
1) Using the rectangular marquee tool to quickly check the lines after rotating.
2) Using guides to help while rotating.
VIEW -> RULERS. (Shortcut: CTRL+R). You now have a ruler on the top and bottom of the image. Click and drag on the ruler to pull a straight blue line out onto the image. To toggle the guides on and off go to VIEW -> EXTRAS. (Shortcut: CTRL+; or CTRL+H)
MAKE SURE YOU CLEAR YOUR GUIDES. If people use Photoshop to read scanlations, they can see them and it’s very annoying.
Cropping
Choose the Rectangular Marquee tool, click and drag around the area you want to crop. IMAGE -> CROP.
Don’t crop to the panel lines, crop to the edges of the page itself (or near them). You don’t want the panel lines being the edge of the page. Not only does it look bad but it’s also going to make your bubbles bigger on these pages (compared to the pages you don’t crop this way, like when there isn’t a panel line because the artwork touches the edge of the page).
How your cropping affects your bubble size
Back in the day, DP editors had to deal with gutters so you lost about half an inch of paper, but since most of your pages will be cut out of the manga now, you’re going to be temped to crop all the way to the edge of the paper. This could bite you in the ass later. The wider your page is before you resize, the smaller the artwork and bubbles are going to be.
You can get around this by pretending the gutter’s still there, only now you’re free to decide how much of a gutter. With a cut page, you can choose how close to the edge of the page you can get and not have to deal with blurry or curved artwork that the gutter would’ve caused.
Cropping to the “gutter”

This is what a real gutter looks like. A gutter is where the pages of the book come together in the binding. Books are flat objects so when you scan them, this area becomes distorted (usually curved) and sometimes a shadow appears. This is what we call a gutter and you’d crop them out. The black line in this image is where you would crop.

This is a scan of a page that’s been cut out of a manga. There isn’t a gutter because the page is flat. The black line in this image is where you’ll be tempted to crop too to maximize the area, but don’t do this. Instead, pretend there’s a gutter and crop in a little more. Also, leave some room around the edges. This removes the possibility of cropping in part of the edge or scanner bed.

You don’t always want to crop like there’s a gutter on the cut side of the page. What if there’s something important there? Instead, crop like the gutter’s on the other side of the page. In this image, the crop box has been moved closer to the cut side because the uke’s face is more important. His face would also look squished to the edge of the page if you cropped it like normal (closer to his eye).
Also remember that a little rip isn’t going to stop the cloning tool so don’t sacrifice leaving something important out because of a tear at the corner.
Resizing
Before resizing, check the scans to make sure there aren’t lines along the edges of the image that you didn’t crop off, or when you notice while editing you’ll have to come back and resize.
You might need to use unsharp mask after resizing. You don’t need to sharpen too much (Click the Preview on and off to help). FILTER -> SHARPEN -> UNSHARP MASK. Roughly…Amount: 18% Radius: 1.8 pixels Threshold: 2 levels.
Be aware that LCD monitors are sharper than CRTs and that if a CRT hasn’t had time to warm up, the screen will be blurrier (roughly 20 minutes to warm up). It’s best to do this after you’re done typesetting the entire chapter since there isn’t an unsharpen mask adjustment layer. Make a copy of your PSD folder and then sharpen those files.
Moiré patterns and really sharp line art
You can fix moiré patterns and sometimes scratchy lines by resizing to a percentage, then to pixels. Doujinshi are an exception because they are not always printed at a high quality. Some doujinshi are printed with moiré patterns and there’s nothing you can do about it, that I know of.
Say I resize to 700px and I get moiré patterns. Resize to 75% first, then resize to 700px. Okay, moiré patterns fixed but now I have scratchy lines. Resize to 90%, then 80%, then 75%, and finally 700px. It can go either way, but resizing to 90%, 85%, and then 75% should fix both moiré and scratchy lines. If you have to choose between moiré patterns and scratchy lines, fixing the moiré pattern is more important.
Really sharp line art can’t always be fixed because of the quality of the scanner. Some scanners automatically sharpen and level and some scanners are just so bad that no matter how you adjust the settings of the scanner they will resize with sharp line art.
Pre-Leveling
Before you level, you need to make sure your monitor allows you to see a full range of black or your blacks will be underleveled and full of dust. I’m quite guilty of this on our earlier releases (go look at the blacks on the Togainu artbook and your eyes will bleed). Most non-Apple* LCDs by default are very, very dark and have a high color contrast so don’t be surprised if your monitor is very dark. It’s even quite possible that your blacks are so dark that you’re having trouble seeing the three grays on this web layout
S-IPS Screens*
I have never used an Apple monitor without OS X running so it might be their color utility that corrects the colors and not the monitor. As far as I know, most Apple monitors are S-IPS screens, which have awesome viewing angles and less color banding. Samsung, Viewsonic and Dell also makes monitors with S-IPS screens but they don’t like to share that. If you’re looking for an S-IPS screen, Hardforums has a list of S-IPS screens in production. It’s an older thread, but it’s also a good forum for researching before you buy anything.
Screen types aside, there are some very simple gif animations to check your monitor with, and it’s fun to test every monitor you use. ^_^
If you’re on an LCD, adjust your black light so it’s as bright/dim as it would be if you were editing. In other words, you don’t want your backlight to be so bright it gives you a headache, but you don’t want it so dim that your whites are a neutral gray. Don’t forget to take lighting of your room into consideration. Your monitor will look brighter at night, and dimmer during the day. Personally, I never do my levels at night because it hurts my eyes (my LCD doesn’t let me adjust the backlight).
Black Test #1
This test shows a square that starts out black (0,0,0) and each frame shows a lighter tint. With a good monitor and lighting, you should see the change from step 1 to step 2 (so from solid black to RGB 2,2,2). If you still cannot see the difference between the page’s background and step #4 (RGB 3,3,3) your monitor is way too dark and needs to be adjusted before leveling your scans
.
Black Test #2
This is another test that compares lighter squares to a solid black background. With a good monitor and lighting, you should be able see square #1, but square #3 will be easy to see without any eye strain. If you can’t see the entire top row (squares one through five), your monitor needs to be adjusted before leveling your scans.
White Test
Not as important as the black but still important enough to check. 250 should be pushing your ability to see the gray squares. 251 through 253 might be visible but very strenuous on your eyes to look at. If you can’t see 248, your monitor needs to be adjusted for whites.
Viewing Angles Test
With an LCD, your levels can also be effected by your screen’s viewing angles. To see an extreme example of this, maximize your browser window with the blue on the test and look at your monitor from the side of the screen–you’re probably seeing a lot of purple now (or if you have a good screen, you’re still seeing blue). Now without going to the extreme, look at your monitor straight on. The really crappy screens will have a different color at the top, middle and bottom. A neutral gray is color to test this on (my first LCD went from red, to gray, to purple O_O). If your colors are different in the corners of your screen, this is because of light leakage, not viewing angles.
Why are viewing angles important? It can throw off your leveling but it’ll also strain the hell out of our eyes when you’re looking for dust (lots of squinting). Bad viewing angles can even make your blacks look metallic.
Calibrating your monitor
If you have a CRT monitor and it isn’t warmed yet it will screw will your colors. A warmed up CRT will also be less blurry. Never calibrate your monitor if it hasn’t warmed up yet! CRTs take about 20-30 minutes. LCDs don’t have a warm up period.
Each monitor is unique in its ability to adjust its brightness, contrast, gamma and backlight so I’m afraid this section can’t tell you how to calibrate your specific monitor. However, I suggest that if you’re using a PC with a video card, use your video card to adjust your settings. Nvidia and ATI have an extensive color adjustment feature and you’ll get much better results using those compared to Adobe Gamma. Go to Control Panel and there should be an Nvidia or ATI control panel icon there. If you don’t have a video card, you’re stuck with the buttons on your monitor. Either way, look at Black Test #2 and use those to adjust your monitor.
Default Monitor Settings VS Custom Settings
These are comparison photos of three images. One is a piece of digital artwork, the other two are Togainu no Chi Covers.

Every time I start my computer I’m reminded of the default settings for my monitor (before my video card settings kick in). It’s not manga artwork but I think it’s the best example of the high contrast that LCDs have by default.

Here’s a crop of the OMEKASHI cover. The shadows in Akira’s hood look black, when in reality they’re not and the small triangular shape at the bottom (the beginning of Akira’s tie) is actually darker than the hood’s shadows.

This is the cover of A3. A3’s uses unusual paper for a doujinshi cover–it very nice, thick and matte–making it a pain in the ass to level. I wouldn’t make this cover much darker than it appears in the default settings, but in reality, it looks like it does in my custom colors. With scanlations, this type of scenario is when you’ll run into the “Blacks that aren’t Black” problem.
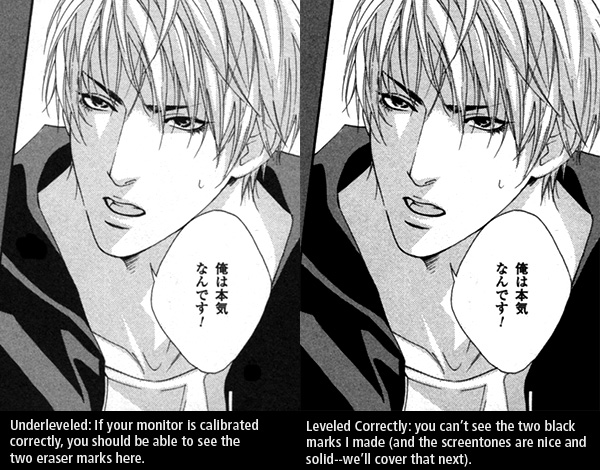
Black That Isn’t Really Black.
If your monitor isn’t calibrated right, dark gray will look black to you and this becomes a big problem when your background color is set to black, but what you’re erasing on is actually a dark gray. When you leveled, the dark gray looks black to you because your monitor is too dark, but everyone who has their monitor calibrated will see all your editing marks.

I’ve make two black marks on the left image. This is what readers will see if you erase or draw with black on underleved blacks. The right image is what your levels should look like.

I’ve pointed out the black marks in case you can’t see them (calibrate your monitor!)
The easiest way to tell is if you open up the color picker window, put your mouse over a solid black area, click and hold and move your mouse around that area. If the HTML numbers go to anything other than 000000 you’re probably under leveled (or you just found a wrinkle in the page that needs to be burned out). Another way is to make a solid white layer and set it to difference. You’ll see every dust speck. But that’s a dust cleaning tip so we’ll deal with that later.
Leveling
There are several ways to level. Be at a zoom level where you can you can see the texture of the page but can still understand what you’re looking at (am I looking at hair or is that a big black blob?) IMAGE -> ADJUSTMENTS -> LEVELS.
Beginners
1) Select the WHITE POINT eye dropper and click on all the little gray dots until they’re gone (don’t grab from the page gutter or you’ll over level the page!)
2) Select the BLACK POINT eye dropper and click on a solid black area. Most of the gray dots will go away in one click. You’ll probably have to click on the almost black dots one more time.
Experts
Drag the black and white arrows to where it starts to curve inside. Adjust the midtone if necessary. I can’t really explain this. People who would like to learn this, I suggest seeing Forever-More’s editing tutorial. The eyedropper method works for me. Very rarely do I have to adjust the midtones afterwards because they’re too dark.
Scry’s Method (Screentones Over Dust)
I personally like to use the white and black point droppers to get my black and white levels. But at the same time, I don’t use the white dropper to remove all of the dust because it’ll wash the screentones out. I try to level my whites without washing the screetones out (this also leaves me with a fair amount of dust to dodge out before I send it off to QC). Occasionally, I’ll open the levels window again and adjust the midtone arrow to strengthen the screentones.

Here’s what’ll look like when you’re zoomed in and leveling:
Raw .
Overleveled .
Underleveled — smooth tones .
Midtones – darker tones
Save your level settings so you can use them on the other pages and adjust them for that page if necessary. Saving your levels also allows you to use the action tool to mass level all the pages (see the Photoshop section)
Leveling the Covers
Covers get scanned in with the wrong lighting just like the black and white scans. The colors usually look too dull and the white will look blue or gray. Level them like the above.
Yellow Skin (covers and inserts)
Scanners hate the peach/orange color for some reason (kind of like how printing in CYMK hates blue). You can fix this with the Replace Color.
IMAGE -> ADJUSTMENTS -> REPLACE COLOR. With the “Eyedropper Tool” select the dominate yellow spot on their face (you want the midtone, not the dark orange and not the bright yellow). These settings will change depending on the image, but you don’t want Fuzziness at 200: Fuzziness: 155. Hue: -18.
Dust Hunting
Check for dust before you send your chapter off for QC. It’s not the QCer’s job to point out all the dust you missed and it’s much easier for you to erase dust as you find it then it is for the QCer to write it all down.
Use the Dodge Tool around 15% and set it to Highlights.
– Zoom into 200% If you can’t see the dust at 200% don’t worry about it. No one else will see it either.
– Choosing the appropriate brush size helps keep the dodge tool from going over the line work more than it needs to.
– Hitting line work with the dodge tool will make them thinner and lighter so avoid dodging them.
– When you’re close to screentones, it’s better to use the dodge tool by clicking so you don’t over level.
– When you’re close to line work, it’s better to hold the button down.
– Depending on what you’re dodging, it’s better to have hardness at 100% or at 0% (screentones you want 0% hardness–the fuzzy looking brush).
Cloning
Choose the Clone Stamp Tool, select a brush size and hold onto ALT to select the area you want to clone from, then release the button and start cloning. This is good for getting rid of texts over screentones.
You do not want to be able to tell the area was cloned. This means you shouldn’t see a pattern in the screentone being repeated over and over again in the area you just cloned.
For tricks on cloning dot screentones, check out the Photoshop tutorial.
You’ll want to clone while you’re inserting text. Here’s why…
In areas that have gradient screentones or really complex line art, you might be able to “hide” the obvious cloning with the text. This is when having a stroke around your text will come in handy. ( 3px is a good stroke size )
There’s a checkbox with the clone tool called “Use All Layers” at the top of the window. When this is clicked, you can work on a transparent layer and still clone from another layer (if it’s not clicked you’ll clone nothing). This is good for when you have to re-draw something that has a screentone inside of it. You can draw the line work on one layer and put the cloned screentone on a layer below it (so the cloned screentone won’t go over the line work you drew in). This way, if you screw up you can just delete the new layers and your background layer won’t be affected.
Double page spread:
If you can’t reconstruct the double page, separate them into single pages with the left side of the image first, then the right so the readers won’t view the image backwards
Re-drawing Artwork
Having trouble getting your mouse to re-draw with the curve you want? Having a hell of a time getting your tablet to draw a smooth line? Want the meaning of life? (The hell?!) Check out the Photoshop section.